はてなブログでサイト内検索をしやすくするカスタマイズ方法を紹介します。
PC版ではサイドバー上部に検索窓を移動します。またスマホでもページ上部にサイト内検索できるウィンドウ枠を設置します。
更にGoogleアナリティクスとも連携して読者がどんな内容の記事を探しているのかキーワードを取得しましょう。読者が探している記事がまだサイト内に無い場合は、記事を追加していくことで網羅性を上げ、アクセス数を増やすことが可能になります。

サイト内検索をしやすくするメリット
記事が増えてくるとブログ形式のサイトは読者が目指す記事を探し出すのが難しくなります。
ブログ形式のサイトでは人気のある記事や最近の記事をサイドバーに表示させることが多いですが、過去の記事を探し出すのは次第に大変になってきます。埋もれてしまうのです。
サイト内検索をしやすくなるように配置しておけば読者が興味のある記事を見つけやすくすることができます。その結果、サイトの別記事を読んでもらうことができ回遊率が上がります。
またGoogle検索でサイトのページに辿り着いたけど、やっぱりこの記事じゃないとすぐに帰ってしまう人が案外多いのも事実。こうした人にサイト内検索をしてもらうことで直帰率を減らすことも可能です。
はてなブログでサイト内検索をしやすくするカスタマイズ
サイト内検索をしやすくするためには検索窓の配置が一番大切です。
検索キーワードをすぐに入力してもらえる位置に検索窓を配置する必要があります。PC版の場合にはサイドバー上部が最も良い位置になると思います。
サイドバー上部に検索窓を移動するカスタマイズ
はてなブログではサイドバーのサイト内検索Window位置を簡単にカスタマイズすることができます。方法を説明します。
ダッシュボードからデザインを選びます。

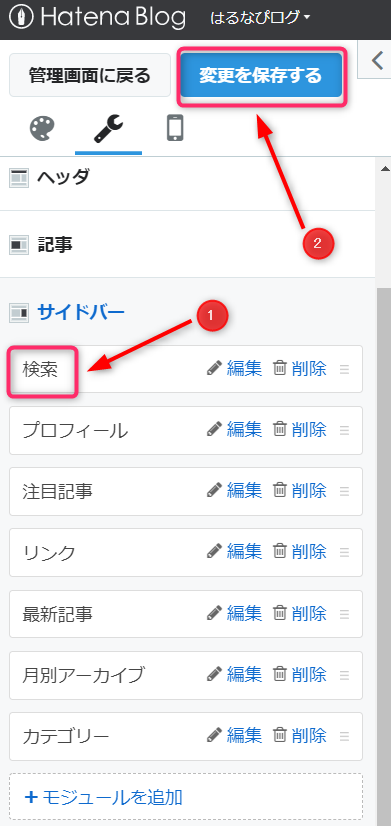
スパナマーク(設定)をクリックしてサイドバーを選択します。

検索を選択します。「検索」が無い場合には「モジュールを追加」をクリックして追加してください。

そのまま「検索」をドラッグして一番上まで持ってきます。

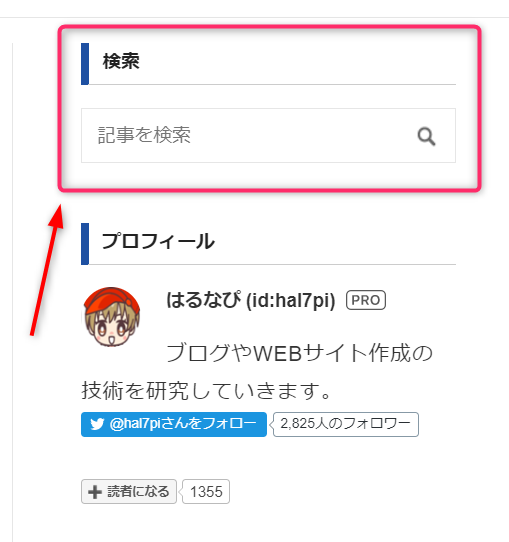
最後に「変更を保存する」ボタンを押すのを忘れないようにご注意ください。はるなぴの場合はこれで検索窓がプロフィールの上に表示されるようにサイドバーをカスタマイズすることができました。
PCで見ると記事タイトルの右側に検索ウィンドウが配置されることになります。これでアレ?このページには知りたいことが書いてなさそうだなという読者さんを逃さないようにできるかも!

スマホページ上部にサイト内検索できるWindowを設置
スマホではトップページのサイトタイトルの下あたりにサイト内検索窓を配置したいところです。
レスポンシブデザインのテーマを採用していない場合は簡単に実現することができます。
レスポンシブデザインのテーマを採用していない場合
はてなブログでレスポンシブデザインのテーマを採用していない場合はスマホ専用のデザイン設定をすることが可能です。
詳しくはこちらのサイトの記事をご参照ください。
念のためコードを引用させていただきます。
<div class="hatena-module search-box">
<div class="hatena-module-body">
<form class="search-form" name="search" role="search" action="ブログのURLsearch" method="get">
<input type="text" name="q" class="search-module-input" value="" placeholder="ブログ内検索" required>
<input type="submit" value="検索" class="search-module-button" />
</form>
</div>
</div>このHTMLコードをダッシュボード→デザイン→スマホ設定→ヘッダーにコピペすればOKです。
レスポンシブデザインのテーマを採用している場合
はるなぴははてなブログテーマInnocentを使用しています。
このテーマはレスポンシブデザインなので先ほど紹介した方法は使えません。スマホ設定のところでは次のような表示がされています。
レスポンシブデザインモードです。スマートフォンでもPCと同じデザインになるため、以下の「スマートフォン」設定は適用されません。末尾の「詳細設定」で、レスポンシブデザインとデフォルト表示を切り替えることができます。
で、これを解決する方法をいろいろと考えたのですが結局JavaScriptを使う必要が出てきそうなので、いろいろと思案した結果、今のところカスタマイズはPC版だけにしておこうと結論しました。
その理由はスマホ版のページ読み込みスピードの悪化を懸念したからです。
実を言うと、はるなぴログのサイトの読み込みスピードは今でも相当遅いのです。はてなブログにはレスポンスを改善してもらいたいと思っていますが、その他にもJavaScriptであれこれ読み込ませていたり、SNS用のアイコンをたくさん配置していたりするのも遅くなっている原因だと思っています。
これ以上サイトスピードが遅くなるのはイヤなので良い解決策が見つかるまではスマホ版のカスタマイズはお預けにしておきます。
Googleアナリティクスとの連携
サイト内検索窓で入力したキーワードをきちんと取得できるようGoogleアナリティクスとの連携をしておきます。
Googleアナリティクスの左側のメニューから「管理」を選びます。

「ビュー」の列から「ビューの設定」をクリックします。

「サイト内検索の設定」という項目がありますので「サイト内検索のトラッキング」ボタンをONにします。クエリパラメータには英小文字のqを入力します。最後に「保存」ボタンを押すのを忘れないようにしてください。

お疲れさまでした。
サイト内検索のキーワードを確認する方法
Googleアナリティクスとの連携ができサイト内検索のデータがある程度溜まったら取得できたキーワードを確認します。
Googleアナリティクスのメニューから、行動→サイト内検索→サイト内検索キーワードと進みます。

大してキーワードの数が取れていない時は右上に表示されている期間を長くしてみましょう。それでも取得できていない時はアクセス数が上がるのを待ちましょう。
このようにしてサイト内検索窓に入力されたキーワードが分かれば読者が何を欲しているかが良く分かります。その情報を元に新たに記事を書くのも良し、リライトするのも良し、またサイトの構造を変えてカスタマイズしてみるということもできます。
はるなぴは読者ファーストを頭に置いてブログ作りを進めていくことが大切だと思っています。それに取得できたキーワードは、読者さんから書くべき記事の情報を貰っているとも考えることができます。感謝、感謝ですね!