はてなブログにナビゲーションバーを設置する方法について備忘録として書いておきます。
本記事はいったん削除していたのですが今でも一定のアクセスがあります。ナビゲーションバー設置でお困りの方にNot Found表示では申し訳ないので復活させました。
はるなぴのサイトを例に具体的なHTMLを載せてありますので是非ご参考にしてみてください。分かりやすい記事を心がけて書きました。

ナビゲーションバーを設置する理由
読者がブログをナビゲーションしやすくするというのがそもそもの理由ですが…
ブログの体裁を整えるというのも大きな理由だと思っています。どういうことか?
ヘッダー画像もそうですがナビゲーションバーを設置してある方がサイトが充実しているように見えるものですよね。個人ブログですからヘッダー画像もナビゲーションバーも設置しなくても自分の雑記(日記)としてだけ使うなら、無かったとしてもそんなに不便は感じない筈です。
でもGoogle Adsenseに審査してもらうつもりがあるなら話は違ってくると思います。しっかりした内容のある充実したサイトに見える方がいいと思います。読者のために導線を分かりやすくする努力をきちんとしているということが分かるように作るわけですね。
Innocetテーマでナビゲーションバーを設置する方法
はるなぴは、はてなブログのテーマInnocetを使っています。Innocentを使えばナビゲーションバーを簡単に組み込むことが可能です。
Innocetのテーマ作者さんのページにも記載があります。この記述は今でもそのまま使えます。
この記述を元にして自分のサイト用にアレンジし設定していきます。それでは具体的に見ていきましょう!
ナビゲーションバー設置用HTMLタグ設定
はるなぴの場合、HTMLタグは以下のように設定しました。
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="https://www.halu7.com/">ホーム</a></li>
<li><a href="https://www.halu7.com/archive/category/%E3%81%AF%E3%81%A6%E3%81%AA%E3%83%96%E3%83%AD%E3%82%B0">はてなブログ</a></li>
<li><a href="https://www.halu7.com/archive/category/%E3%81%AF%E3%81%A6%E3%81%AA%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA">ブログカスタマイズ</a></li>
<li><a href="https://www.halu7.com/about">運営者情報</a></li>
<li><a href="https://www.halu7.com/privacypolicy">プライバシーポリシー</a></li>
<li><a href="https://www.halu7.com/ContactUs">お問い合わせ</a></li>
</ul>
</div>
</nav>パーセントと数字が並んでいますが、これははてなブログのカテゴリ名に日本語が含まれているためです。
プライバシーポリシーやお問い合わせフォームがすぐに見つかるようにナビゲーションバーの中に含めています。
ナビゲーションバー表示用CSS設定
CSSの設定は作者サイトにある通りにしています。
@media screen and (min-width: 1024px) {
.main-navigation {
text-align: center;
}
}はるなぴログが一味違うのはこの「CSSを外部ファイルを使って当てていること」です。
興味がある方はこちらの記事をご参照ください。CSSファイルを上書きするだけで一瞬で結果を見ることができ大変便利です!
デザインCSS窓で設定する場合
デザインCSS窓でナビゲーションバー用CSSを設定する場合は次の手順を踏みます。
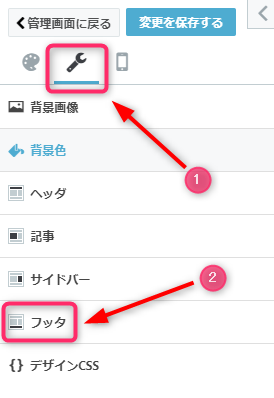
「ダッシュボード」から「デザイン」を選びます。

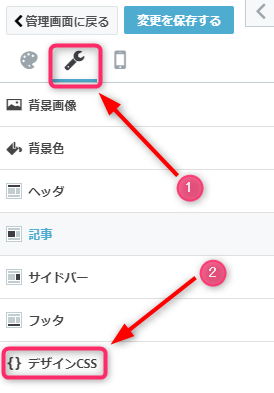
スパナマークをクリックし「{}デザイン」と書いてある項目を選択します。

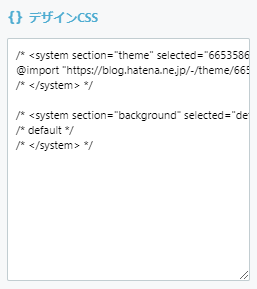
小さな窓が開きますので、ここにCSSを貼り付けます。

最後に「変更を保存する」を押すのを忘れないように注意しましょう。

お疲れさまでした。
ナビゲーションバー用JavaScriptの設定
このナビゲーションバーはJavaScriptを使って表示させています。ですのでJavaScriptも設定する必要があります。
次のJavaScriptコードをフッターに設定します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
(function($) {
$(".menu-toggle").on("click", function() {
$(".main-navigation").toggleClass("toggled");
});
})(jQuery);
</script>具体的に設定手順を追っていきましょう。
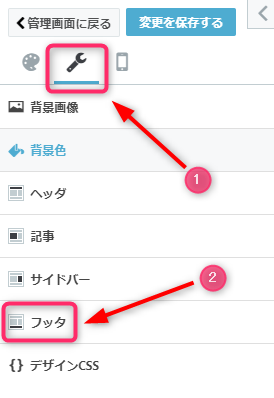
先ほどと同様に「ダッシュボード」から「デザイン」を選択します。

スパナマークから今度は「フッター」を選んでクリックします。

小さな窓が開きますので、ここに先ほどのJavaScriptをペーストして貼り付けます。

こちらも「変更を保存する」を忘れずに!

ナビゲーションバーが動くかどうかテストしてみる
ナビゲーションバーの設定が完了したら実際に動くかどうか必ずテストして動作を確認しましょう。
PC版ナビゲーションバーの動作確認
デスクトップ環境で確認します。ナビゲーションバーがキレイに表示されているかどうかチェックします。

表示がOKなひとつずつバーの部分をクリックして設定したページに遷移するかどうかを確認しましょう。
スマホ版ナビゲーションバーの動作確認
iPhoneでナビゲーションバーの動作を確認します。
日本ではスマホのシェアはiPhoneが圧倒的ですので、まずはiPhoneで確認しましょう。
実機が無い場合はChromeブラウザのデベロッパーツールを使用します。
具体的に見ていきましょう。
Chromeブラウザの右上のボタンを押し、「その他のツール」から「デベロッパーツール」と進みます。

少し分かりづらいですが良く見るとスマホに見えるマークがありますのでクリックします。

スマホの機種が選択できるようになっています。ハンバーガーメニューのボタンを押して実際にナビゲーションバーが動作する(開く)ことを確認します。

タブレット版ナビゲーションバーの動作確認
iPadでナビゲーションバーの動作確認をします。
タブレットもiPadとiPad Proがシェアナンバーワンです。実機が無い場合は先ほどと同様にデベロッパーツールで確認しましょう。

ナビゲーションバーとヘッダー画像の設置でブログの顔が変わった!
ナビゲーションバーとヘッダー画像をきちんと設定したら、だんぜんブログの顔つきが変わりました!
やっぱりすごく本格的に見えます。形式がしっかりすると中身もあるように見えてきますね。
つっかけにジーパンよりもスーツにネクタイが必要な場面もあるわけで、しっかりしたサイトに見せたければこういうカスタマイズも大事だなと思いました。良かった良かった。
これから記事を充実させていったらGoogle Adsenseを申し込んでみようかなと思っています。お楽しみに!
【2019年12月追記】
いろいろと苦労はありましたがその後Googleアドセンス審査に何とか合格しブログの収益化も果たすことができました!