はてなブログにヘッダー画像を設置しようとしたら思った以上に苦労した経験を備忘録として書いておきます。
何に苦労したかというとヘッダー画像のサイズが合わなかったこと。余白が合わないとかパンくずリストから下にヘッダー画像がはみ出してしまったりと散々でした。
ヘッダー画像を設置していないとカスタマイズしたとみなされないような雰囲気ってあるみたいですね。はるなぴはヘッダー画像は個人ブロガーには必ずしも必要ないんではないかと思う時もあります。
ヘッダー画像があると表示が重たくなりますし、表示が崩れたりなんだりとブログの内容と関係ないところで苦労しなくてはなりませんからね。
でも不満ばかりも言っていられません。頑張りましょう!

ヘッダ画像設定での苦労話
はてなブログお勧めのヘッダ画像サイズが横幅1000px×縦幅200pxということでちゃんとサイズの合った画像を用意しました。
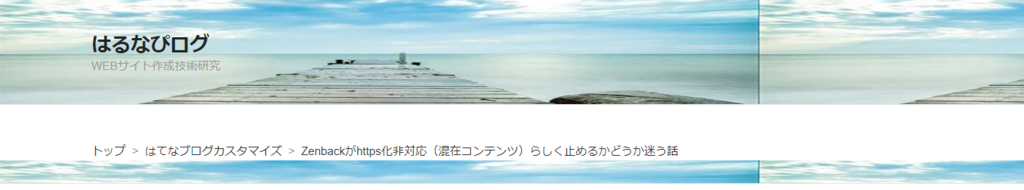
そして設定してみたところ、アレ?サイズが合ってない。横に画像が繰り返し表示されて折り返っています。

更に縦もはみだしてしまっています。完全に見切れています。

これはダメ、何か変ということで大分苦労しました。はるなぴはInnocentというテーマを使っています。レスポンシブ対応なのでスマホで素早く表示されます。
ヘッダー画像をCSSで設定する
結局はてなブログの機能からヘッダー画像を設定するのではなく、CSSで設定する方法を選びました。はるなぴとしてはこちらの方法がお勧めです。
はてなブログの設定項目でヘッダ画像を設定しようとしていた方はまず指定したヘッダ用の背景画像を外す必要があります。
はてなブログ設定のヘッダ画像の外し方
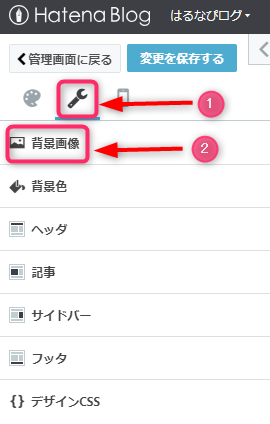
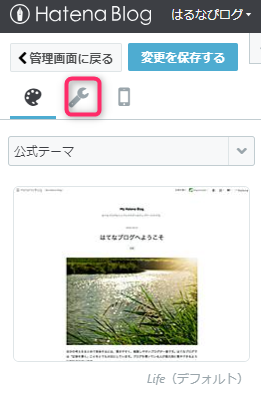
左側にある、はてなブログの管理画面(ダッシュボード)から「デザイン」の項目を選択します。

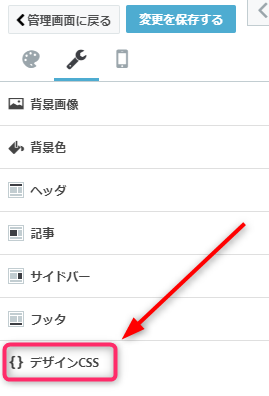
スパナマークのあるタブを選び「背景画像」を選択します。

「画像を外す」のバツ印をクリックして設定してあった背景用のヘッダ画像を外します。

確認画面が出ますので「OK」を選びます。

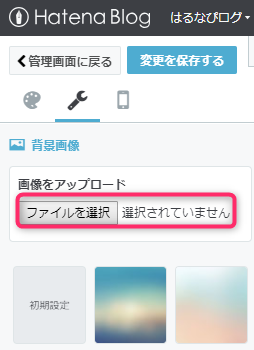
画像をアップロードのところの「ファイルを選択」のところが「選択されていません」と表示されていればOKです。

はてなフォトライフに作成したヘッダ画像を登録
まず作成した背景用の写真や素材を「はてなフォトライフ」に登録します。
誤って削除しないようにヘッダ画像用のフォルダを作っておきましょう。
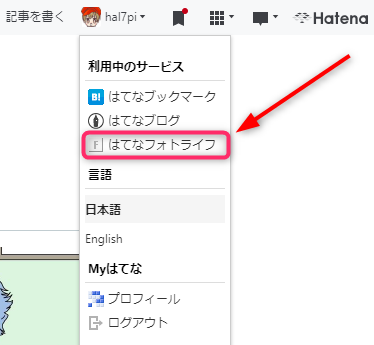
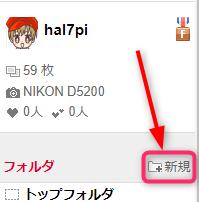
「利用中のサービス」から「はてなフォトライフ」を選びます。

右側にある「フォルダ」のところから「新規」をクリックします。

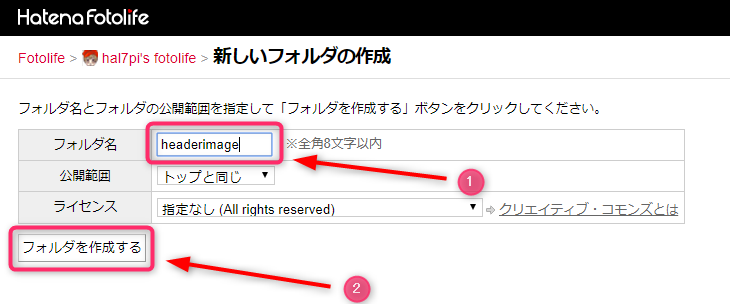
「新しいフォルダの作成」という画面になりますので「フォルダ名」を入力し「フォルダを作成する」ボタンをクリックします。

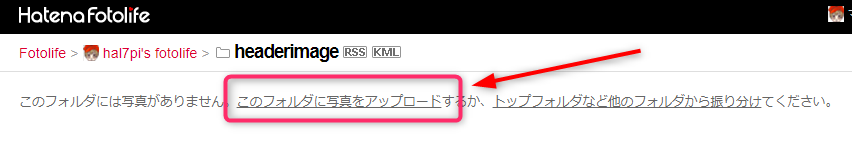
ヘッダ用画像が準備できたら「このフォルダに写真をアップロード」と下線が引いてあるリンクをクリックします。

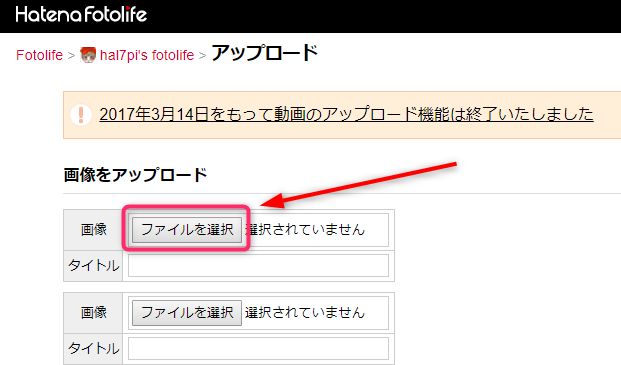
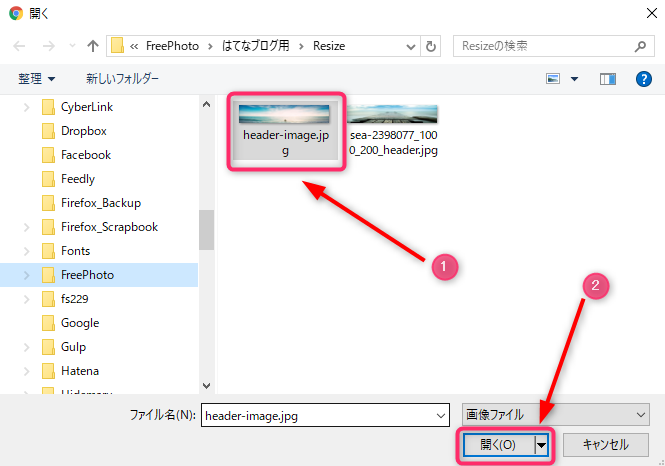
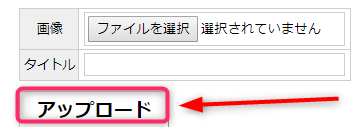
「画像をアップロード」という画面になりますので「ファイルを選択」ボタンを押します。

ファイルが選択されたら下の方にある「アップロード」ボタンを押すのを忘れないようにしてください。


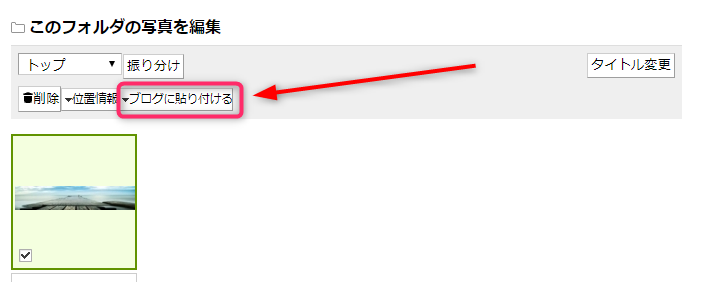
アップロードしたヘッダ用画像のチェックボックスにチェックを入れ、「このフォルダの写真を編集」の画面から「ブログに貼り付ける」ボタンをクリックします。

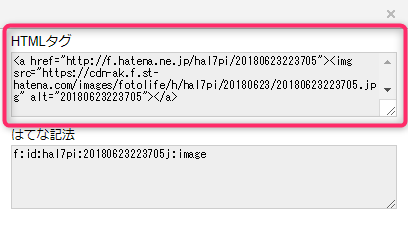
「HTMLタグ」の窓の中に記述されているところを見ます。

<a href="http://f.hatena.ne.jp/hal7pi/20180701083308"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/h/hal7pi/20180701/20180701083308.jpg" alt="20180701083308"></a>ここでsrc以下の部分に記載されているURLがヘッダ画像のURLになります。テキストファイルにでも保存しておきましょう。
https://cdn-ak.f.st-hatena.com/images/fotolife/h/hal7pi/20180701/20180701083308.jpgはてなフォトライフの画像をCSSを使ってヘッダ画像に指定する方法
CSSの設定を以下のようにします。
blog-title-inner {
background-image:url(さっき取得したヘッダ画像のURL);
background-position:center center;
background-size:cover
}このCSS設定ではヘッダ画像をブラウザの幅いっぱいに広げます。
デザインCSS窓でCSS設定する方法
普通にデザインCSS窓でやる方は以下の手順になります。
管理画面から「デザイン」を選びます。

スパナマークのタブをクリックします。

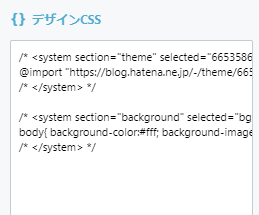
一番下の「デザインCSS」を選択します。

かなり小さなウィンドウが開きますので、先ほどのCSSをこの窓の中にコピペします。こんな感じです。

blog-title-inner {
background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/h/hal7pi/20180701/20180701083308.jpg);
background-position:center center;
background-size:cover
}最後に上部にある「変更を保存する」ボタンを押すのを忘れないように注意してください。

まとめ
はてなブログにヘッダ画像を設定する際に、余白が合わない、はみ出す、サイズが合わないといった場合に、CSS設定で簡単に修正する方法について書いてみました。
同じようなことで悩んでいる方がいらっしゃいましたらご参考にしていただければ幸いです。