はてなブログテーマInnocentは素のままではとてもシンプルです。
もともと自分でCSSをいじってカスタマイズすることを前提としたテーマなのです。今回は、はてなブログテーマInnocentに色の統一感を出すカスタマイズを施していきます。

はてなブログテーマInnocent
イノセントは、はてなブログテーマの中でも特に人気の高いテーマです。2018年8月現在では人気順で第三位に入っています。
その理由は何と言ってもカスタマイズがしやすいから!人気の高いテーマだけにカスタマイズ記事も豊富です。
そのため見出しをカスタマイズし、サイドバーをカスタマイズし、ナビゲーションバーをカスタマイズし、というようにカスタマイズし放題。
結果として、あちこちカスタマイズできたのはいいけど統一感に欠ける、言ってみればウルサイ感じのデザインになってしまう危険もあります。
はるなぴのサイトもだんだんそんな感じになってきました。
そこでこれ以上カスタマイズを続ける代わりに一旦ここで色の統一感を揃えスッキリしたデザインになるようにしてみました。
サイドバー見出しのカスタマイズ
もともとはサイドバーの項目をカスタマイズしようと計画していました。
Innocentの元のデザインはシンプル過ぎて目立ちませんので、プロフィールや最新記事、月間アーカイブ、カテゴリーなどの見出しをもう少し目立つようにしようと考えていました。
でもね。ここで立ち止まりました。あんまりやり過ぎるとサイト全体の統一感が失われてきてしまいます。
なのでシンプルな形式にして更に色の統一感をサイト全体に出そうと考えなおしたという訳です。
サイドバーの見出しカスタマイズは以下のようなCSSで行うことにしました。
.hatena-module-title {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #1e50a2
}
.hatena-module-title::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc
}左ボーダーを少し厚めの紺色にして下ボーダーは薄いグレーにしてあります。下ボーダーのCSS設定は擬似要素を使用しているので二色の境目が自然な感じになります。
非常によく見かけるタイプの変哲の無いデザインですけど、これぐらいがサイドバーにはシンプルでウルサイ感じにならないと思い決めました。
hatena-module-titleにCSSを設定すればプロフィール、新着記事、リンク、検索、月間アーカイブ、カテゴリー、人気記事などのサイドバー見出しすべてに同じデザインを適用することが可能です。
うん、サイドバー見出しとしてスッキリした感じのデザインにうまく収まりました!

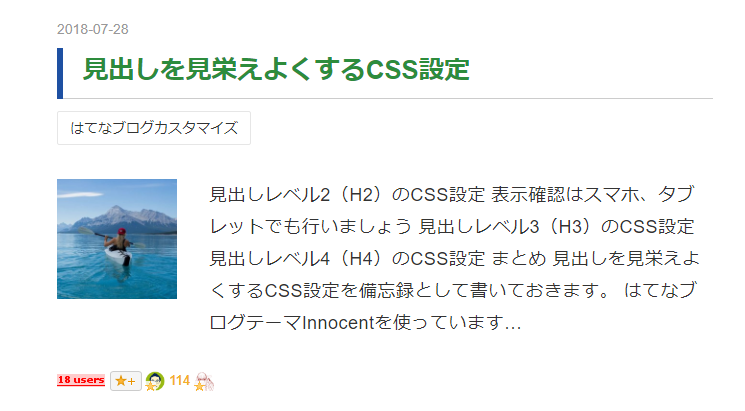
記事リストのデザインを考える
次に記事リストのCSSカスタマイズを考えてみます。
ここでさっきサイドバー見出しで決めたデザインをそのまま適用してサイト全体の統一感を出そうというアイデアが浮かびました。
記事リストはentry-titleというCSSプロパティをいじればいいのですが、ここをサイドバー見出しと同じデザインにすればCSSの記述量も減らすことができます。
つまりサイドバー見出しと合わせ以下のようにCSSを設定します。
.entry-title, .hatena-module-title {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #1e50a2
}
.entry-title::after, .hatena-module-title::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc
}更に見出しの色も合わせます。色指定は#1e50a2です。
h1, h2, h3, h4, h5, h6 {color:#1e50a2}見栄えは以下のようになります。

うん、これで大分デザインに統一感が出てきました!
サイトタイトルの色も統一する
ここまでやったらサイト全体の色も統一してみようと思い立ちました。
なのでサイトタイトルも同じ紺色ベースにカスタマイズしてみます。
CSS設定は見出しと同じなのでプロパティを追加するだけで、これもCSS記述量の削減に繋がります。
#title a, #title a:hover, h1, h2, h3, h4, h5, h6 {color:#1e50a2}
記事見出しやサイドバー見出しと同じ色が設定されてスッキリ統一感のある感じになってきました!
ナビゲーションバーも同じ色使いにカスタマイズする
更にナビゲーションバーもいじってみましょう。
今までは背景色が黒、文字色が白でした。これだとかなりカッチリした感じになります。
それでもいいのですが、ここまできたらサイトのテーマ色と合わせるカスタマイズをしてみたくなりました。
そこで背景色は白にして文字色をテーマ色である紺色#1e50a2にカスタマイズしてみます。CSSを以下のように設定します。
.main-navigation, .main-navigation ul ul {
background-color: #fff
}
.menu-toggle, .main-navigation a {
color: #1e50a2
}
.main-navigation a {
border-top: 1px solid #1e50a2
}
.main-navigation a:hover {
color: #1e50a2
}更にメディアクエリのデスクトップ領域に以下のCSS設定を書きます。
.main-navigation {
text-align: center;
background-color: #fff;
color: #1e50a2
}
.main-navigation a {
border-top: none
}
.main-navigation a:hover {
color: #1e50a2;
font-weight: 700
}デスクトップ表示ではhover時に太字となるよう設定してみました。

全体を見渡してみると、色の統一感がきちんと出ています。

これならCSS設定を少しいじるだけで簡単にテーマ色を変えることが可能です。いろいろとカラーバリエーションを楽しんでみるのも面白いかもしれません!