見出しのデザインをCSSでカスタマイズしてみます。
ボックス風の見出しに吹き出しを付けたりチェックボックス画像を用いたりしておしゃれなデザインを追求してみました。
サンプルCSSをつけましたので自由にコピペしてご使用ください。

H2の見出しデザイン
H2は記事タイトルに次ぐ重要度なので、ある程度目立たせる見出しデザインにする必要があると考えました。
それも前にも増してです。CSSのカスタマイズで見出しのデザインを修正します。
以前のブログの見出しデザインとの比較
はるなぴログの以前のH2の見出しデザインと比較してみましょう。
はてなブログテーマInnocentの文字色の黒色を単に緑色に変えただけでした。CSSで文字色を設定しなおしただけです。こんな感じですね。実にシンプルな見出しデザインです。

これだけでも見出しと太字が間違われる可能性は大分減ったとは思います。それに何と言ってもCSSが簡単に書けますしね。こんな感じです。簡単CSSカスタマイズの例ですね。
h1, h2, h3, h4, h5, h6 {color:#2d8c3c}とってもシンプルです!
目立つ見出しデザインにCSSカスタマイズ
今回は本格的に見出しに見えるようにCSSでカスタマイズします。
まずボックス風にして文字を白抜きにしてみましょう。背景色は紺色ベースにしてみました。これだけで大分おしゃれな見出しデザインになります。四角の背景がついた見出しです。
CSS設定は以下のようにします。
h2 {
color: #fafafa;
background: #1e50a2;
line-height: 1.3;
font-weight: 700;
position: relative;
display: block;
box-sizing: border-box;
margin: 0 0 30px -40px;
padding: 10px 15px 10px 45px
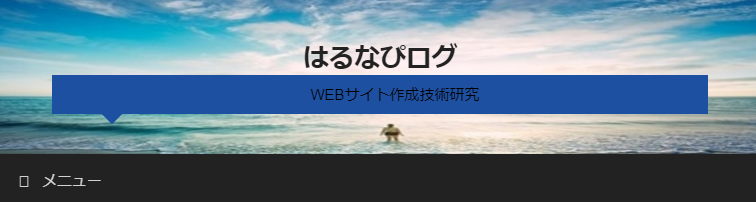
}結果は…アレ?ヘッダー画像の下のサブタイトルもH2タグで囲われていたんですね。

はてなブログ用に更にCSS設定を修正
はてなブログではこれではダメです。CSSサンプルを書き換えます。
.entry-content h2 {
color: #fafafa;
background: #1e50a2;
line-height: 1.3;
font-weight: 700;
position: relative;
display: block;
box-sizing: border-box;
margin: 0 0 30px -40px;
padding: 10px 15px 10px 45px
}上記のCSSサンプルでは、entry-contentの子要素のH2タグに限ることでヘッダー画像下のH2タグにはCSSが効かないようになります。

H2に吹き出しをつける見出しデザイン
このままでもいいのですが、今回は更に吹き出し風の下側三角マークが表示される見出しデザインになるようにCSSをカスタマイズしてみましょう。今までのCSSデザインに装飾を追加していきます。
以下のCSS設定をサンプルに追加します。
.entry-content h2:before, .entry-content h2:after {
position: absolute;
bottom: -10px;
left: 50px;
border-top: 10px solid #1e50a2;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
content: ""
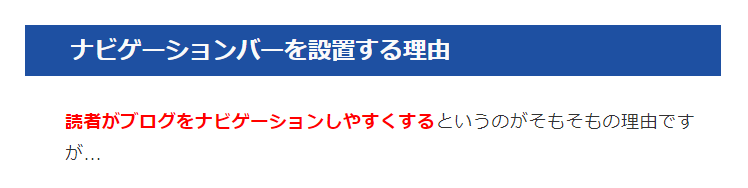
}これで吹き出しが見出しの下側に表示されるようになります。

うん、最初に比べればすごく見出しらしいおしゃれな装飾デザインになりました!更にCSSをカスタマイズして、影をつけたりグラデーションを入れる装飾を加えてみるのも面白いのではないでしょうか。
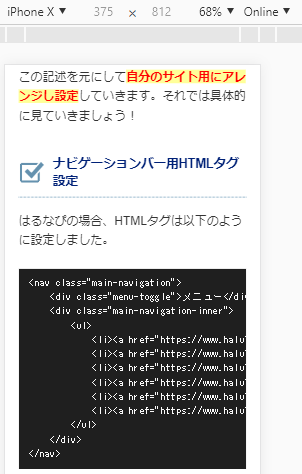
表示確認はスマホ、タブレットでも行いましょう
CSSを変更した時はPCだけでなく、スマホやタブレットでも変更後のデザインを目視して確認するようにしましょう。
日本でのタブレットのシェアはiPad(iPad Pro)が圧倒的です。なので、個人ブロガーがタブレットをひとつだけ持つとしたらiPadがお勧めです。スマホは以前はiPhoneのシェアが圧倒的でしたが今はAndroidに抜かれました。ですのでiPhoneとAndroid両方で見出しデザインを確認しておくことが望まれます。
もしスマホの実機を持っていない場合はChromeブラウザのデベロッパーツールを使いましょう。
H3の見出しデザイン
見出しはH2タグとH3タグまでが非常によく使われることになると考えています。
H3の見出しデザインもよく考えましょう。H4タグ以降(特にH5タグやH6タグ)は使用頻度がかなり下がると思います。
ちなみに文字の大きさを変えるために見出しを使うのは止めましょうね。(H2の下にいきなりH4を使わないなど)
見出しはあくまで文書の構造に沿って入れ子にして設定していきます。SEOの観点からも大切なことです。
はてなブログの場合、Markdown記法で書くことにより見出しがH1の後、いきなりH3から始まることを避けることが可能です。また記事タイトルをH1として、その後の見出しをH2から始めることが可能です。SEO的にもMarkdown記法で書くことは大変お勧めです。
Markdown記法の書き方についてはこちらの記事をご参照ください。
はるなぴはMarkdown記法を使い秀丸で記事を書いています。HTMLへの変換はpandocを使っています。秀丸マクロを使ってpandocを動かしているので、すぐにHTMLを確認することができ大変便利です。こちらの記事でpandocを使った秀丸マクロを紹介しています。
チェックボックス画像を用いた見出しデザイン
H3をチェックボックスを使用してかっこいい見出しデザインに修正します。
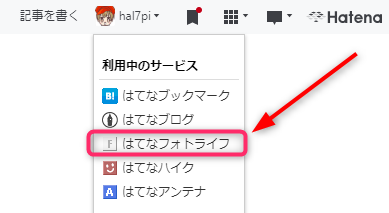
まずチェックボックスの画像を用意します。はてなブログの場合は、はてなフォトライフにいったん画像をアップロードします。
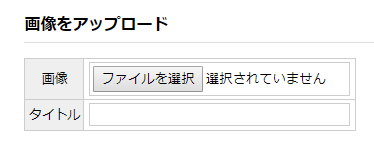
はてなフォトライフを選択します。

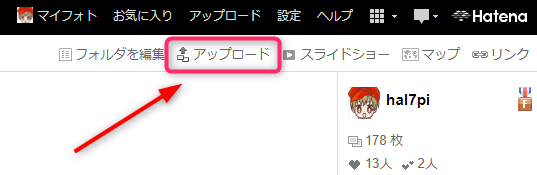
用意しておいたチェックボックス画像をアップロードします。

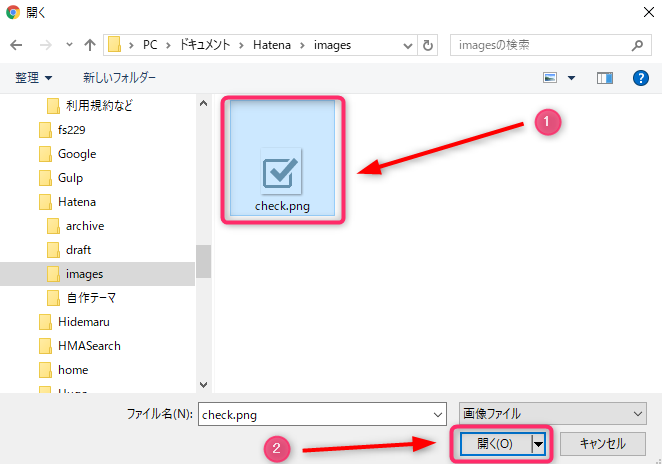
ファイルを選択します。


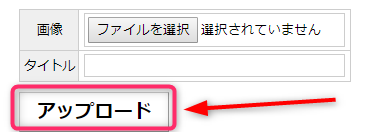
アップロードボタンを押すのを忘れずに!

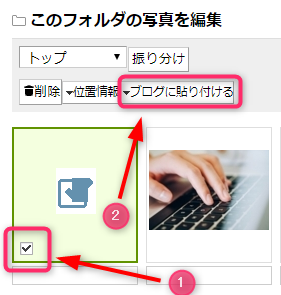
チェックボックスにチェックを入れ「ブログに貼り付ける」をクリックします。

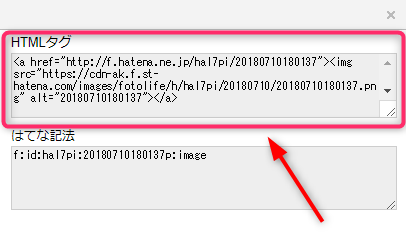
HTMLタグをコピーアンドペーストします。

<a href="http://f.hatena.ne.jp/hal7pi/20180710180137"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/h/hal7pi/20180710/20180710180137.png" alt="20180710180137"></a>この中からsrc以下のURLを抜き出します。
https://cdn-ak.f.st-hatena.com/images/fotolife/h/hal7pi/20180710/20180710180137.pngこれを使ってチェックボックス画像をCSSサンプルに記述します。
h3 {
color: #002177;
border-bottom: 1px dotted #6d9ab7;
line-height: 1.4;
font-weight: 700;
margin: 0 0 20px;
display: block;
box-sizing: border-box;
padding: 15px 10px 10px 50px;
background: url("https://cdn-ak.f.st-hatena.com/images/fotolife/h/hal7pi/20180710/20180710180137.png") left center no-repeat
}背景画像を指定するURLに先ほどの画像ファイルを指定します。
background: url("ここに画像のURLを入力します") left center no-repeat
さて見出しのデザインを確認してみましょう。

うん、いい感じですね。大分かっこいいデザインになりました!iPhoneやiPadもOKです。

H4の見出しデザイン
H4タグは使用頻度が下がるとは思います。しかし全く使われないことはないでしょう。
うすい青の背景色に濃い文字のシンプルなボックスデザインとしてみました。また角はborder-radius: 5pxで丸めてみました。丸い角の四角背景つきの見出しになります。
CSSサンプルはこちらになります。
h4 {
color: #002177;
background: #e5ecf1;
border-radius: 5px;
padding: 8px;
margin: 0 0 20px;
display: block;
box-sizing: border-box;
font-weight: 700;
line-height: 1.4;
font-size: 1.3rem
}こんな感じです。これでH2からH4までの見出しデザインが揃いました。

CSSコピペできるサンプルは記事の末尾をご覧ください。
はてなブログテーマInnocentの見出しデザイン
はるなぴは、はてなブログテーマInnocentを使っています。
InnocentはCSS編集をして自分好みにデザインをカスタマイズすることが前提で作られています。とてもシンプルなテーマです。
Innocentデフォルトの見出しは、ただ単にフォントサイズが大きくなっただけです。少しシンプル過ぎるぐらいです。へたをすると太字と間違われる恐れがあります。
ですので見出しの色を緑色に変更していましたが、もっと見出しらしく分かりやすいようにCSSを編集しカスタマイズしてみました。
外部CSSを直リンクする方法
はてなブログでCSS設定を変える方は外部CSSファイルを利用するのが楽です。
こちらの記事を参考にしてみてくださいね。CSSファイルの上書き一発で見栄えを確認することが可能になります。
CSSコピペサンプル
今回追加した見出しのCSS設定をテンプレートとしてまとめておきますね。
.entry-content h2 {
color: #fafafa;
background: #1e50a2;
line-height: 1.3;
font-weight: 700;
position: relative;
display: block;
box-sizing: border-box;
margin: 0 0 30px -40px;
padding: 10px 15px 10px 45px
}
.entry-content h2:before, .entry-content h2:after {
position: absolute;
bottom: -10px;
left: 50px;
border-top: 10px solid #1e50a2;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
content: ""
}
h3 {
color: #002177;
border-bottom: 1px dotted #6d9ab7;
line-height: 1.4;
font-weight: 700;
margin: 0 0 20px;
display: block;
box-sizing: border-box;
padding: 15px 10px 10px 50px;
background: url("画像ファイル置き場のURL") left center no-repeat
}
h4 {
color: #002177;
background: #e5ecf1;
border-radius: 5px;
padding: 10px;
margin: 0 0 20px;
display: block;
box-sizing: border-box;
font-weight: 700;
line-height: 1.4;
font-size: 1.3rem
}文字色や背景色などデザインをカスタマイズしてご自由に本サンプルをお使いくださいませ。今の見出しデザインは少しカッチリした印象もあります。もっと凝った装飾にしたい場合や女性向けの可愛い感じの見出しデザインにしたい場合は、これを元に更にCSSのカスタマイズを施してみてください。
そのままCSSをコピペするのもOKですが、チェックボックス画像だけは直リンクしないで修正して使ってくださいね!