前回はAdSense自動広告を導入する方法をお伝えしましたが、今回は広告ユニットを作成してはみ出しのないよう気をつけながら記事下に配置する方法について説明します。
はてなブログでの設置を前提に書いていますが、他のブログシステムでも同じような方法でAdSenseの広告ユニットを設置できます。ご参考にしていただければ幸いです。

AdSense広告ユニットを作成する
AdSense自動広告ではコードをブログのhead部分に設置すれば後は全自動で挿入する場所を決めてくれました。
心配すべきなのは表示崩れでした。回避するためのCSS設定については、こちらの記事で紹介しましたので自動広告を使う方は是非ご参照ください。
広告ユニットを作成する場合は自分でデザイン面も考えていく必要があります。
今回はPCの画面の時は記事下に広告ユニットを2つ配置する、いわゆるダブルレクタングルの広告挿入ができるようにカスタマイズします。
記事欄の幅を広げる
作成する広告ユニットはレスポンシブタイプのものとして幅や高さを自動的にデバイスに合わせてくれるものを選択します。
ですが、まずは記事欄の幅を広げておきます。理由はいくつかあります。まず広告はサイズが大きい方が収益率が良いということがあります。
また336×280のレクタングル大のサイズの広告を2つ並べるようにしたいということがあります。要は見慣れたサイズの広告にすることで違和感を無くしたいということです。
更にHTMLコードを少し書き換えるだけで幅100%の大きな広告を表示させることも可能です。
はてなブログテーマInnocentの場合
はるなぴは、はてなブログテーマのInnocentを使用しています。
カスタマイズもしやすく、また最初から広告挿入のためのサイズが良く考えられているテーマです。サイドバーの幅は336pxとなっておりAdSense広告のレクタングル大がすっと入ります。
しかし記事下にダブルレクタングル大の広告を入れるには少々きついです。なのでここを事前に広げておきます。カスタマイズするCSS設定は以下のようになります。
@media screen and (min-width: 1280px) {
#blog-title-inner,
#content-inner,
#footer-inner,
.breadcrumb-inner,
.main-navigation-inner {
max-width: 1128px;
}
}PC表示のページの幅を1128pxに広げると記事欄の幅が683pxになります。幅336pxのレクタングル大広告を2つ入れるのに十分な幅が得られます。
他のブログシステムでも同様にして記事欄の幅を広げておけばレクタングル大の広告ユニットを2つ並べるだけの余裕が生まれます。
CSSカスタマイズについてはDropboxなど外部リンクから当てるのが楽です。こちらの記事で紹介していますのでご参考にしてください。
広告ユニットの作成
それでは準備もできましたのでAdSense広告ユニットを作成していきましょう。
AdSenseヘルプの解説はこちらです。
更に念のため画像つきで説明します。画像は2019年5月現在のものですのでご了承ください。
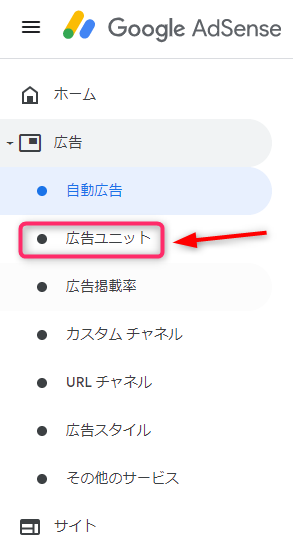
まずAdSenseにログインしメニューから「広告」→「広告ユニット」を選択していきます。

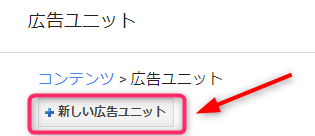
「+新しい広告ユニット」をクリックします。レスポンシブタイプの広告ユニットを作ります。

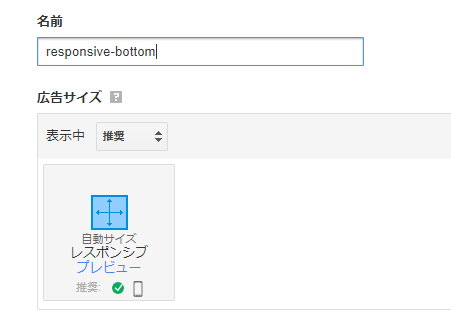
広告ユニットに名前をつけます。はるなぴはresponsive-bottomという名前にしておきました。

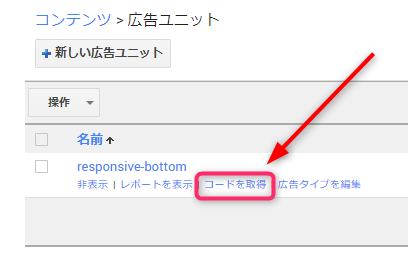
広告ユニットを作成できたらコードを取得できることを確認しておきましょう。

取得した広告コードはコピペしてどこかに保存しておきましょう。後で使います。
またダブルレクタングルを左右別々のユニットにして管理したい場合は、responsive-leftやresponsive-rightなど、名前を別々につけ2つの広告ユニットを作成しても良いでしょう。
はてなブログ記事下にAdSense広告ユニットを配置する方法
はるなぴは、以下の記事を参照し、少し手を加えてAdSense広告ユニットを記事下に配置しています。
記事下に配置する方法をいろいろと調べてみたのですが一番スッキリしていて簡単だと思います。
ただしIE8などレガシーブラウザでは動作しません。IE8のブラウザシェアはコンマ数パーセントです。気になる方はこちらの記事をご参照ください。
このやり方はtableタグを使わないでAdSense広告を横並びに配置し見栄えはCSSカスタマイズで制御します。なので、少し改変を加えれば、はてなブログだけでなく他のブログやワードプレスなどでも汎用的に使うことができると思います。
記事下に配置するHTMLコード
はるなぴが記述したHTMLコードは以下のとおりです。
<div class="adbox">
<div class="adsense-left">
//ここにアドセンス広告のコードを貼る
</div>
<div class="adsense-right">
//ここにアドセンス広告のコードを貼る
</div>
</div>
<script>
if ( document.getElementsByClassName ) {
var inserteds = document.getElementsByClassName("adbox");
var footerAd = inserteds[inserteds.length - 1];
var entryContent = document.getElementsByClassName("entry-content")[0];
var sponsorLink = document.createElement("div");
sponsorLink.textContent = "SPONSORED LINK";
sponsorLink.style.cssText = "text-align:center; font-size:70%";
sponsorLink.classList.add('adtext');
entryContent.appendChild(sponsorLink);
entryContent.appendChild(footerAd);
}
</script>「ここにアドセンス広告のコードを貼る」の部分に先ほど取得した広告コードを貼り付けます。同じコードを2か所に貼りますが、設置後少しすると別々の広告が表示されるようになりますので心配は要りません。
ちなみに広告コードの部分をひとつにすることもできます。このようにすると記事欄の幅いっぱいに大きな広告が表示されます。
<div class="adbox">
//ここにアドセンス広告のコードを貼る
</div>
<script>
if ( document.getElementsByClassName ) {
var inserteds = document.getElementsByClassName("adbox");
var footerAd = inserteds[inserteds.length - 1];
var entryContent = document.getElementsByClassName("entry-content")[0];
var sponsorLink = document.createElement("div");
sponsorLink.textContent = "SPONSORED LINK";
sponsorLink.style.cssText = "text-align:center; font-size:70%";
sponsorLink.classList.add('adtext');
entryContent.appendChild(sponsorLink);
entryContent.appendChild(footerAd);
}
</script>A/Bテストを行ってどちらの方が収益が上がるかを比較してみても面白いと思います。
コードは記事下の部分に貼ります。
はてなブログでのコード貼り付け
はてなブログの場合の貼り方を説明しておきます。
ダッシュボードのメニューから「デザイン」を選択します。

スパナマークを選んで「記事」をクリックします。

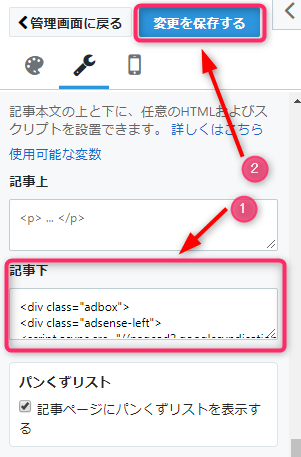
スクロールすると「記事下」の項目のところにウィンドウがありますから、先ほどのHTMLコードをコピペします。最後に「変更を保存」をクリックするのを忘れないように注意してください。

見栄えを調整するCSS設定
CSSは以下を参考にしてください。
.adbox, adsense-right, adsense-left {
box-sizing: border-box
}
.adbox {
width:100%
}
.adsense-right {
display: none
}
.adsense-left {
width: 100%
}
@media screen and (min-width: 1280px) {
#blog-title-inner,
#content-inner,
#footer-inner,
.breadcrumb-inner,
.main-navigation-inner {
max-width: 1128px
}
.adsense-left {
width: 49.2%;
padding:2px;
display: inline-block
}
.adsense-right {
width: 49.2%;
float: right;
padding: 2px;
display: inline-block
}
.adtext {
margin-top: 0
}
.adtext {
margin-top: 20px
}
}スマホやタブレットなどPC以外での表示ではAdSense広告が縦に並ばないように片側をdisplay: noneで非表示にしています。
widthやpaddingはお好みですが、はてなブログのInnocentテーマに上記の設定でPC表示すると、AdSense広告のサイズがちょうど336×280のレクタングル大サイズとなります。
まとめ
AdSense広告ユニットを作成して記事下に配置する方法を具体的に、はるなぴの例を使って説明しました。
記事下以外にもAdSense広告を配置することは可能です。
ですが、記事をしっかりと読んでくれた読者がクリックする記事下の広告は、記事の内容と関連が高い広告です。クリック後の成約にも結び付きやすいと思います。
ですので収益最大化を目指して数多くの広告を貼るのはひとまずお預けにして、まずはAdSense広告の信頼性を高めていく方向に行きたいと思います。
AdSense広告の収益についてはご要望があればざっくりしたところを公開していきますが規約の問題もありますし、あまりにも儲かると煽るのはイヤなのでどうなるかは分かりません。
先日のGoogle砲では、かなりの収益が出ました。はてなブログProのお代が出れば御の字と思っていましたが、案外早くそこを超えそうなので、どのように還元しようか(2つ目のブログ公開?)思案中です。今後もお楽しみに!