オリジナルテーマを制作するにあたり、まずCSSの開発環境を整えます。
はてなブログでのテーマ制作とはすなわちイコールCSSの開発だからです。
今回はNode.jsを使ってCSSの開発環境を整備していきますので、その手順を備忘録として記録しておきます。

Node.jsとは
Node.jsとは何でしょうか?
Wikipediaの説明を引用します。
Node.js は、イベント化された入出力を扱うUnix系プラットフォーム上のサーバーサイドJavaScript環境である。
何だか難しいですね。分かっている人が納得するための説明みたいで、分からない人が分かるようになる説明とは思えません。
とりあえずはJavascriptの実行環境だと思っておけばいいと、はるなぴは思います。
サーバーサイドJavascript環境とWikipediaに説明がありますが、必ずしもサーバーが必要なわけではありません。Windowsでも使うことができますので、ご安心ください。
それにJavascriptなんて分からないし難しそうだから止めておこう、なんて考える必要もないです。GulpやGruntを利用するだけならJavascriptのことなんて知らなくても使うことはできます。使えたら便利だし、それからJavascriptを勉強したっていいと思います。
GulpやGruntで何ができるかというと、それはもういろんなことができます。ここでは割愛しますがググればいっぱい出てくると思います。そのためにもまずはNode.jsを入れましょう。
今回はNode.jsをウィンドウズにインストールするお勧めの方法を備忘録として書いておきます。また、さまざまな便利ツールも紹介していきます。
Node.jsは公式サイトからインストールしても良いのですが、ここではnodistでNode.jsのバージョン管理を行いたいので、Chocolateyを使ってnodistをインストールします。
Chocolateyを使ってnodistをWindowsにインストールする
nodistとはNode.jsのバージョン管理を行うウィンドウズ用のソフトウェアです。
nodistを入れておけばバージョンアップを簡単に行うことが可能になります。また古いバージョンのNode.jsに戻したい場合も簡単です。Nodeは進化が激しいのでバージョンをわざと戻して使うことも結構あるためnodistを入れておくと大変便利です。
インストールにはChocolateyを使います。
ChocolateyはWindowsのパッケージ管理ソフトです。こちらもとても便利なのでお勧めです。
インストール方法や使い方に関してはこちらの記事をご参照ください。
ついでにCmdrも紹介しておきます。Windowsのコマンドプロンプトよりずっと便利です。Linuxのようにコマンド履歴が取れます。お勧めです。
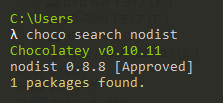
Chocolateyでnodistを探してみます。

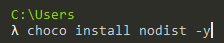
ありました。バージョン0.8.8です。(2018年9月現在)さっそくインストールしてみましょう。

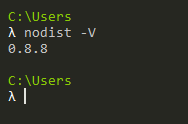
少し時間がかかりましたが無事インストール完了です。念のためバージョンを確認します。

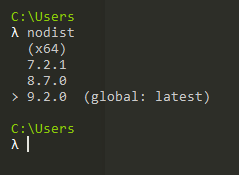
Node.jsのバージョンも確認しておきましょう。

バージョン9.2.0がインストールされていることが分かります。古いバージョンのものもいくつか使用可能です。
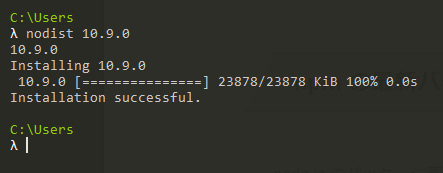
バージョン10.9.0をインストールします。

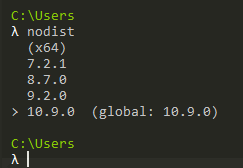
これはラクチンですね。バージョン確認します。

うん、大丈夫ですね。
Node.jsのパッケージ管理システムnpmもアップデートしておきましょう。まず現バージョンを確認します。

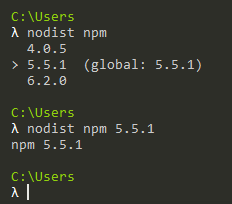
何故か6.2.0はうまく入りませんので5.5.1をインストールします。

お疲れさまでした!lこうやってNode.jsをインストールしておけば後でバージョンを管理するのが大変ラクチンになります。
また今回はChocolateyというWindows向けの便利インストール管理ソフトとCmdrというこれまた便利コンソールを紹介しました。Windows10の方にはとてもお勧めなソフトウェアなのでお試しまだの場合は是非一度使ってみてください。はるなぴはもう無しではいられません。
ちなみにMacの方はターミナルとhomebrewがありますので心配ご無用です。最近はるなぴはWindowsとMacとCentOS7をいじっておりまして、しかもMacだけUSキーボードなのでもう頭がぐちゃぐちゃです。なんとかならないでしょうか?