お問い合わせフォームの作成と設置方法について備忘録として書いておきます。
Google Adsenseやアフィリエイトをするならお問い合わせフォームは必須ですね。将来のことを考えて早めにお問い合わせフォームを設置するのがお勧めです!

Google Formを利用してお問い合わせフォームを作成する方法
Googleフォームを利用してお問い合わせフォームを作成する方法について説明します。
Google Formでお問い合わせフォームを作成する
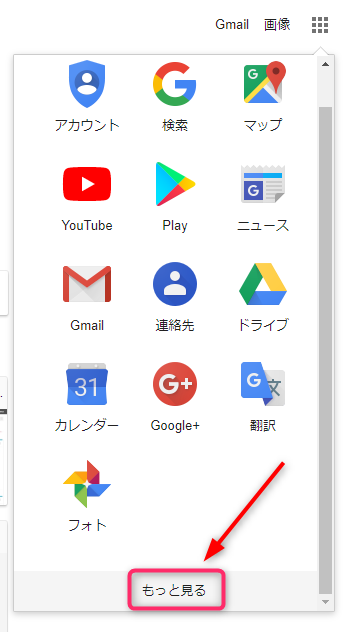
まずGoogle検索の画面の右上に表示されているルービックキューブを横から見たようなマークをクリックし「もっと見る」で更にGoogleのサービスを見ていきます。

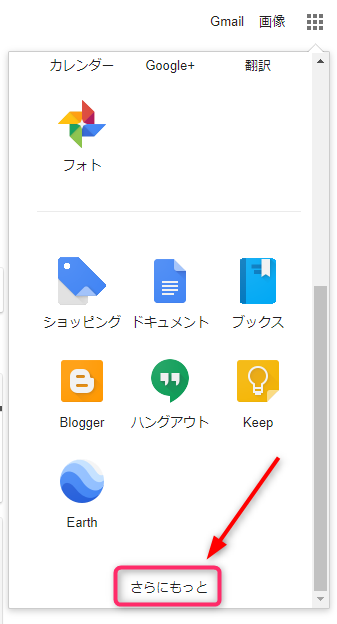
「さらにもっと」をクリックします。

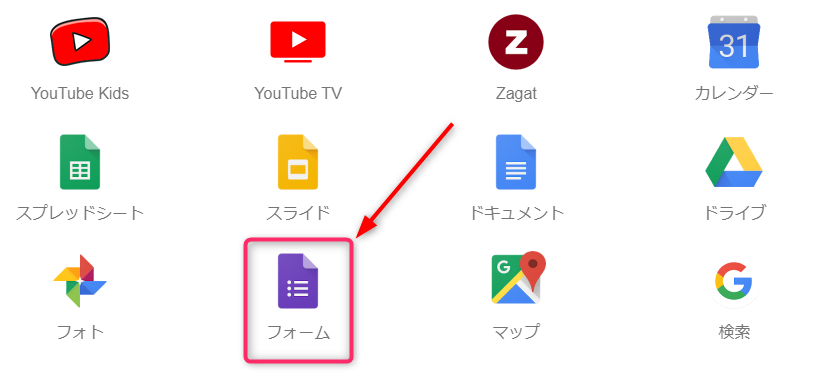
「フォーム」と書かれたマークを押します。

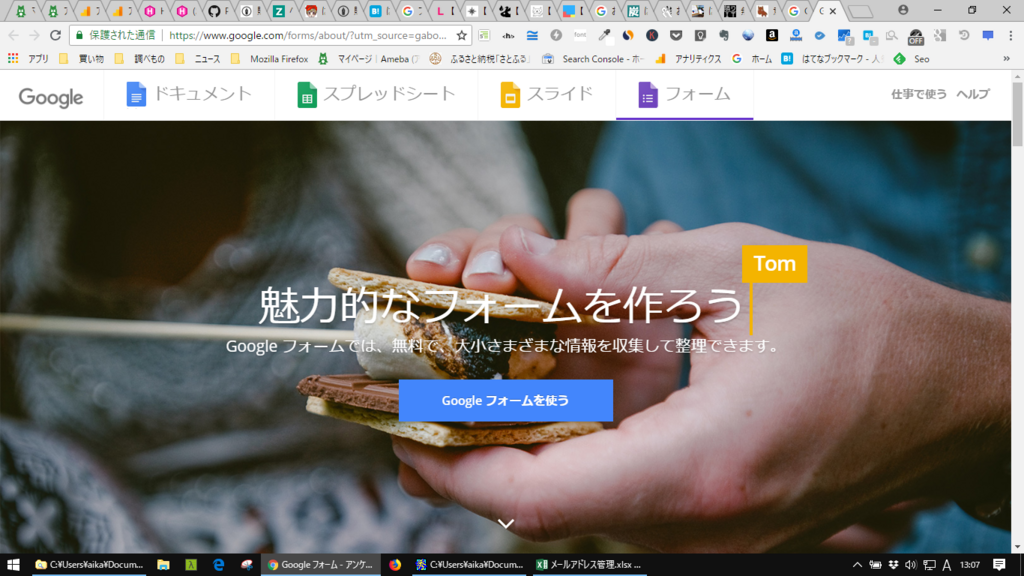
「Googleフォームを使う」をクリックします。

「新しいフォームを作成」の下の+(プラス)マークを押します。

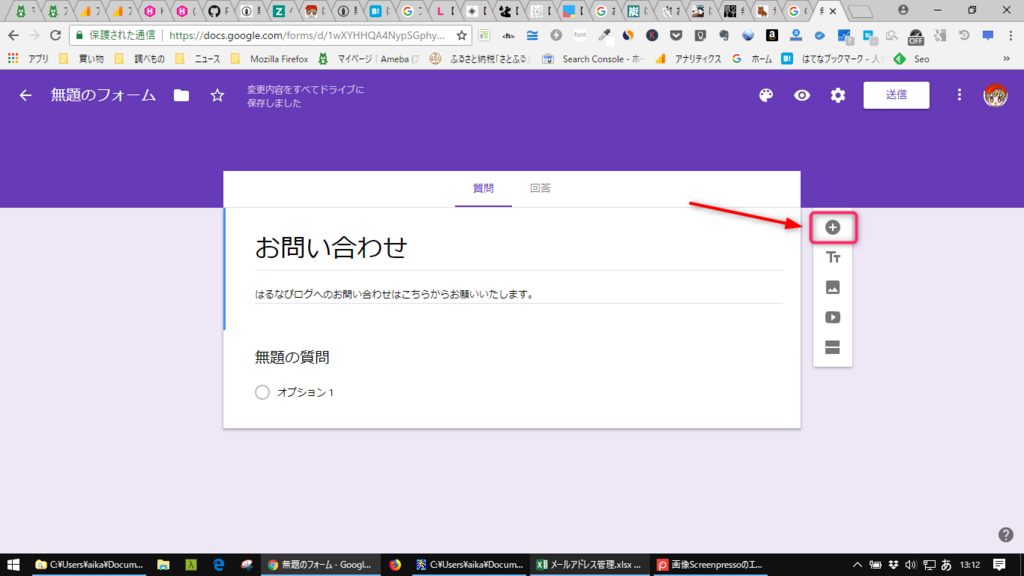
「無題のフォーム」と書かれたフォームの雛形が表示されます。

「無題のフォーム」を「お問い合わせ」に書き換えます。

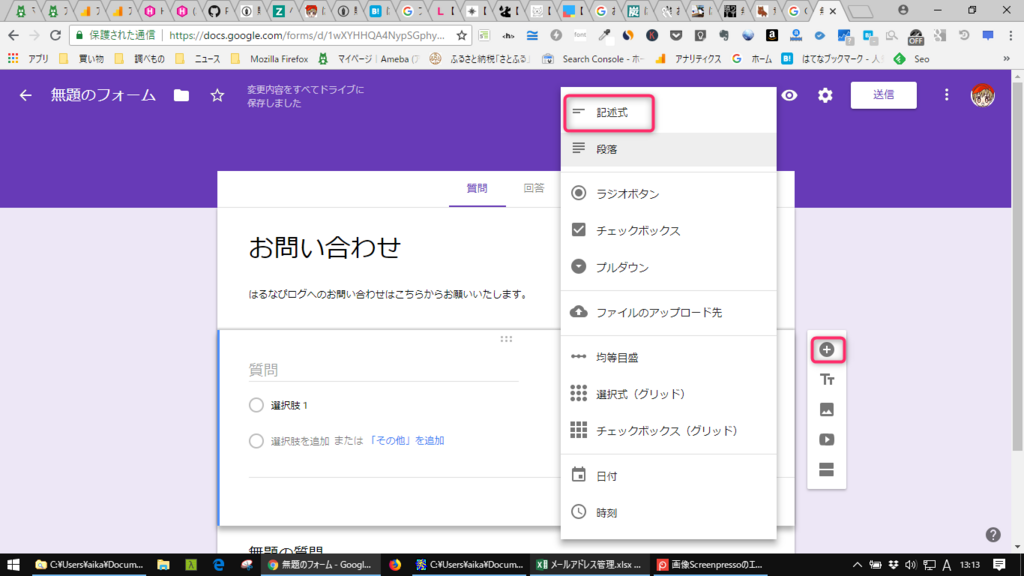
右側に表示されている+(プラス)ボタンで項目を追加します。

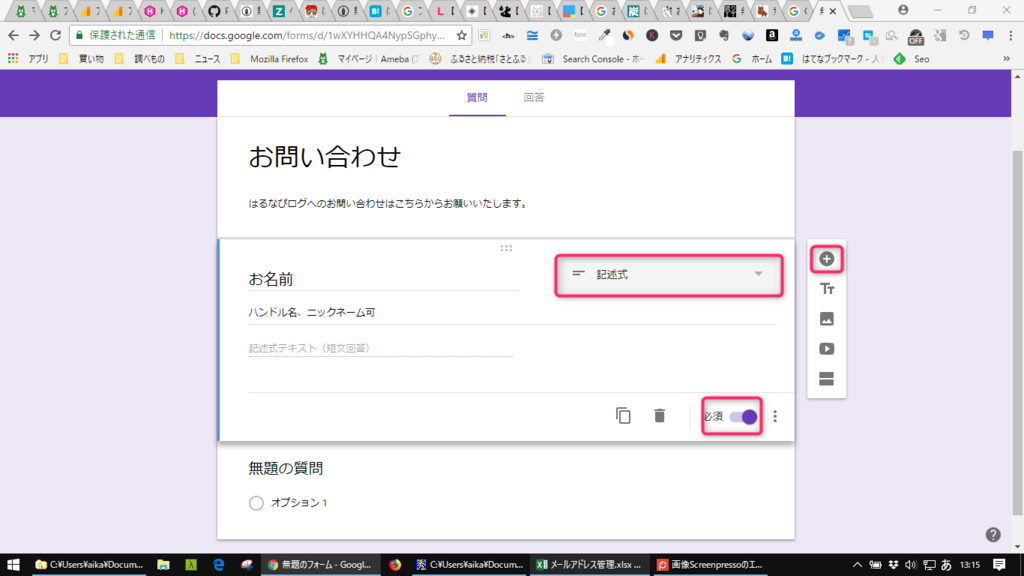
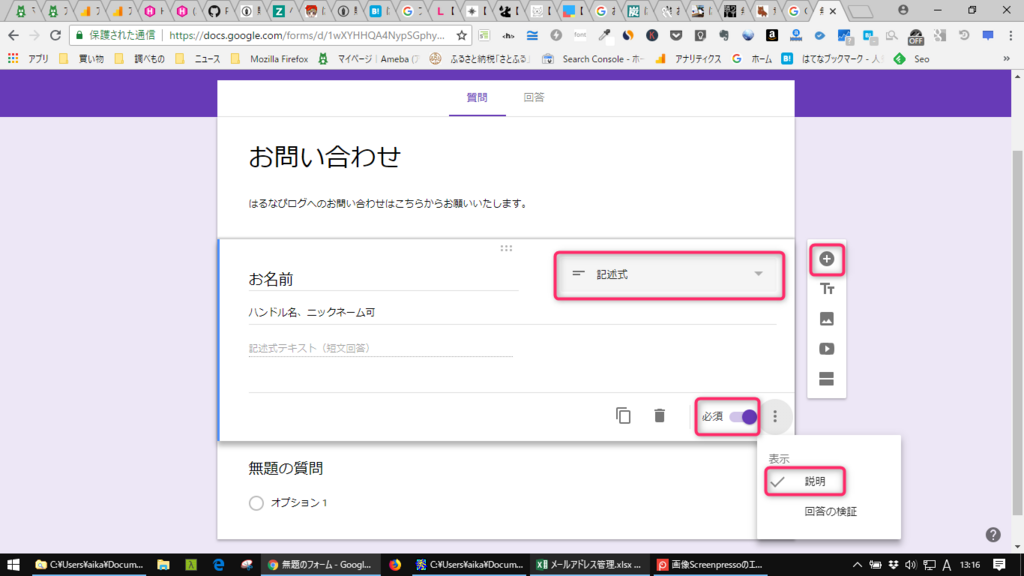
「記述式」を選択するとフォームに記述式で入力する項目が設定されます。「必須」のスライドバーをスライドすると入力が必須の項目として設定されます。「説明」にチェックを入れると説明文を追加することが可能になります。

お問い合わせフォームでは「お名前」「メールアドレス」「お問い合わせ内容」の3つの項目を設定しておけば良いでしょう。

最後にメール通知設定をしておきましょう。
「回答」のタブを選び「新しい回答についてのメールを受け取る」にチェックを入れます。

「回答を受け付け中」のスライダーがオンになります。

ブログに貼り付けるコードを取得する
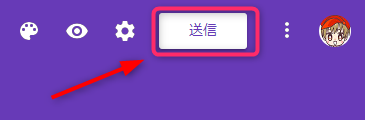
ここまで終了したら「送信」ボタンを押してコードを取得します。

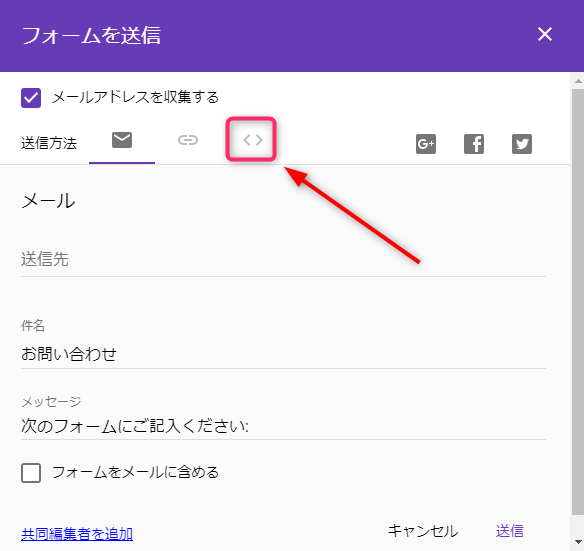
<>のマークを押すとコードが表示されますのでコピーしてテキストファイルに保存しておきましょう。

はてなブログへのお問い合わせフォーム設置方法

作成したお問い合わせフォーム用コードをはてなブログに設置します。
固定ページでお問い合わせ用の記事を作成する
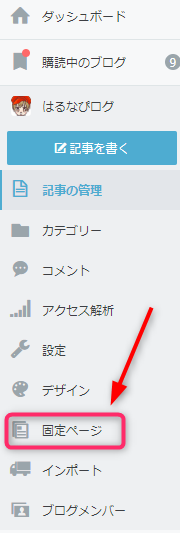
ダッシュボードのメニューから「固定ページ」を選択します。

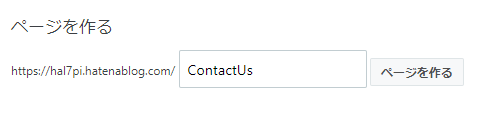
お問い合わせフォーム用のページのURLを決めて設定します。はるなぴはContactUsにしました。ウィンドウに入力して「ページを作る」を押します。

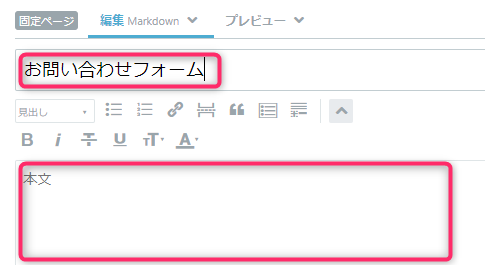
記事ページの作成画面になります。「お問い合わせフォーム」などとタイトルを入力します。「本文」のウィンドウには先ほどコピーして保存しておいたフォーム用のコードを貼り付けます。

サイドバーに固定記事を表示させる方法
固定ページとして作成したお問い合わせフォームをはてなブログのサイドバーに表示させる方法を書きます。
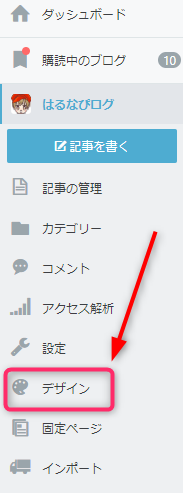
ダッシュボードから「デザイン」を選びます。

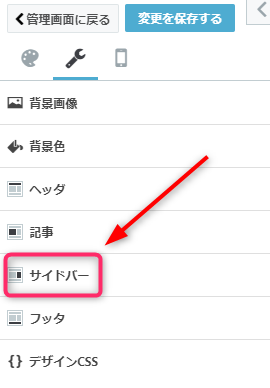
スパナマークのタブを選び「サイドバー」を選択します。

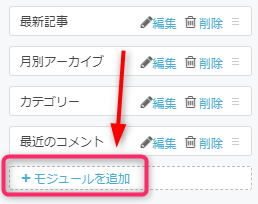
「+モジュールを追加」を押します。

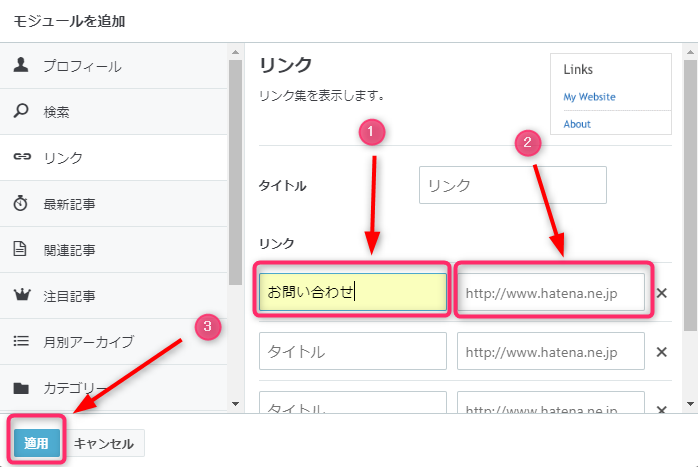
「リンク」を選びます。

タイトルに「お問い合わせ」と入力します。その横のウィンドウには先ほど決めたお問い合わせ用のURLを入力します。左にある「適用」ボタンを押すのを忘れずに!

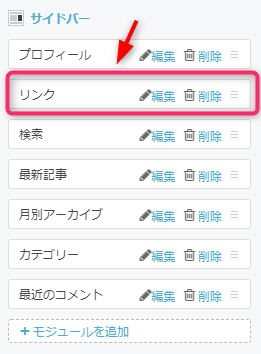
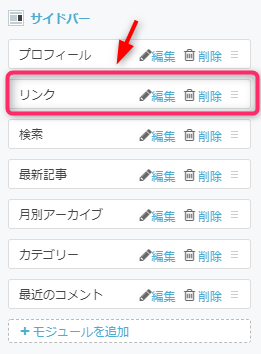
これでサイドバーメニューに「リンク」が追加されます。

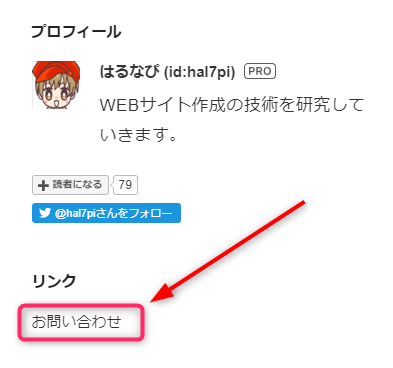
ブログを確認して実際にお問い合わせページへのリンクが張られていることを確認しましょう。

最後に動作実験をするのも忘れずに。お問い合わせフォームに自分でメールアドレスなどを実際に入力してフォームを送信してみます。

スマホにGmailアプリをインストールしておこう
動作確認をしてGmailアドレスにメールが飛んでくればOK!完了です。
更にスマホですぐに受信できるようGmailアプリをインストールしておけばお問い合わせを見逃す危険が少なくなり安心です。
Gmailは手軽に使える無料メールアドレスとして良く利用されていますね。でも、はるなぴはGmailは基本的にGoogle関連サービスの受信用としてしか利用しないことにしています。
だってGoogle先生からのメールを見落としたら大変ですからね。お問い合わせフォームからの通知も見逃さないようにしましょう。
お疲れさまでした!