ファーストビューとはサイトが表示されたときに訪問者が一番初めに目にすることのできる領域のことを指します。
スクロールせずに見ることができる範囲と言ってもいいでしょう。
今回はファーストビューを意識してブログをカスタマイズする方法について考えていきます。

なぜファーストビューを意識する必要があるのか?
そもそも何故ファーストビューを意識しなければならないのでしょうか?
それはGoogleが記事を評価するときの指標のひとつになっているからです。ファーストビューに記事とあまり関係のないコンテンツを入れていると記事の評価が下がると考えられています。
ファーストビュー内に広告を配置することもあまりお勧めできません。
ファーストビュー内に入れるべき内容

それではどういった内容をファーストビューの中に入れていけば良いでしょうか?
考えてみます。
記事に何が書いてあるのかを分かりやすく表示する
検索エンジンから訪問した読者が記事の中に自分の興味のあるものが含まれているかどうかを素早く判断できるようにします。
記事タイトル直下にリード文を置く
これは目次でも良いのですが、目次を記事の先頭に置くと、はてなブログの場合は記事リストに表示される部分がワードサラダのようになってしまいます。ワードサラダとは人工的に作成された不自然な文章や単語の羅列を指します。
ですので、リード文(要約文)を記事の先頭に置くようにして、すべての記事の冒頭部分をリライトしました。これでアドセンスの審査にも通るかな?
画像は記事に関連のあるもの以外はタイトル直下に置かない
また、今までは画像を記事タイトル直下に配置していました。
この画像も記事の内容と関係のあるものなら良かったのですが、はるなぴの場合はほとんどアイキャッチ画像でした。なのでこれらの画像もこれからは記事タイトル直下に置くのは止めにします。
読者の気を引く

さて次に何とか検索エンジンから訪問してくれた訪問者をページから離脱されないよう工夫を凝らしてみます。
ひとつにはリード文をうまく書くということ。先を読みたくなるような文章で要約を書くというのは矛盾しているかもしれません。広告やマーケティングの手法を参考にしながら経験値を上げていきたいと思います。
サイドバー表示を効果的に使う
デスクトップ環境ではファーストビューにもサイドバーの一部が表示されます。ここを使って訪問者の気を引くことも大切だと思います。
はるなぴログの場合は、ここに読者数やツイッターのフォロワー数を表示するようにしています。
この表示を見て読者登録やツイッターのフォロワーになってくれる訪問者が増えるように促しているわけです。特にツイッターのフォロワー増に効果があると感じています。
はてなブログテーマInnocentをファーストビュー対応にカスタマイズする
はるなぴはブログテーマにInnocentを使用しています。
オリジナルのままだとマージンがたっぷりと取ってあり、ファーストビュー内に入れたいコンテンツ(特にテキスト)が少なくなってしまいます。
ですのでCSSカスタマイズを施してファーストビュー内に表示されるコンテンツの量を増やします。
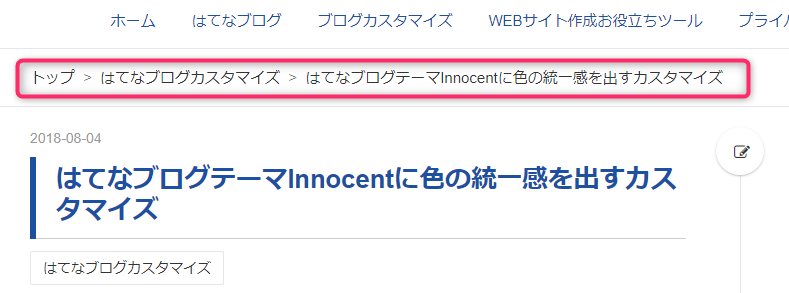
パンくずリストを調整する
オリジナルのイノセントのままですとパンくずリストの上下の余白が広すぎてもったいなく思えます。ファーストビューの中の記事のテキストが少なくなってしまいます。
ですのでCSSを調整して高さの幅を少し狭くしてみます。CSSは以下のとおりです。
#top-box {
padding: 16px 0
}結果は…

うん、これでかなり良くなりました!あまり詰めすぎると窮屈ですので、そこはうまく調整しましょう。
サイドバー上部に注目記事を設置する方法
記事の数が増えてきましたので、サイドバー上部に注目記事を配置することにしました。今までは最新記事だけを配置していました。
まずダッシュボードから「デザイン」を選びます。

次にスパナマークのタブを選択して「サイドバー」をクリックします。

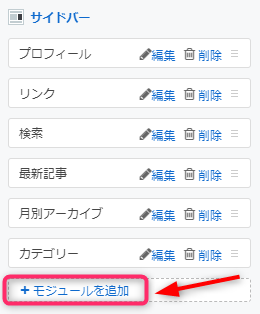
「+モジュールを追加」を押します。

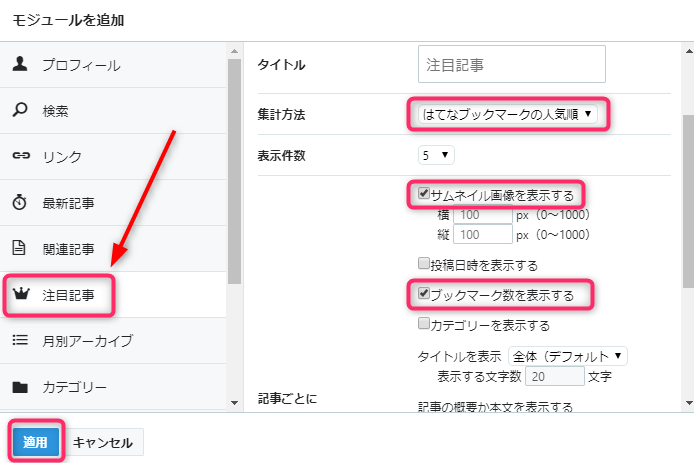
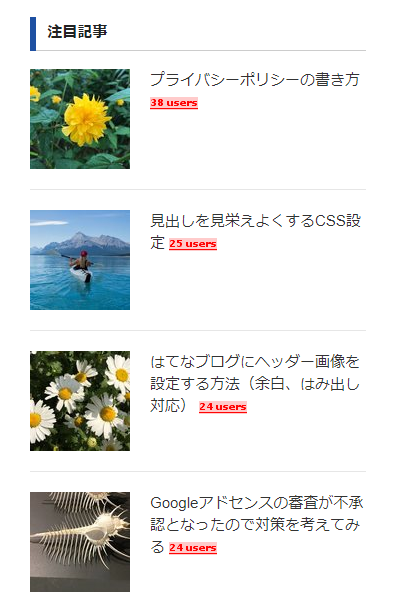
「注目記事」の設定をします。ここで集計方法に「はてなブックマークの人気順」選び、表示オプションで「ブックマーク数を表示する」にチェックするのがお勧めです。サムネイル画像もあった方が良いと思います。

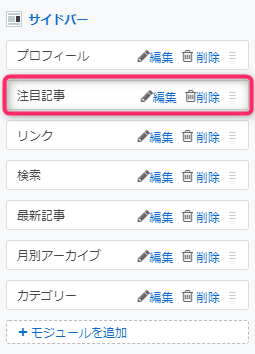
これでサイドバーに注目記事が設定できるようになります。

毎度のことですが「変更を保存」をクリックするのを忘れずに注意しましょう。

お疲れ様でした。これでサイドバーに注目記事が表示されるようになります。サイトを離脱しようとした読者を引き留め他の記事に誘導する効果が狙えますね!

まとめ
これだけやるとかなりファーストビューが改善されます。
記事の内容に関係のあるテキストが含まれ、検索エンジンからの見え方も大いに変わっている筈です。SEO的にも効果があることを期待しています。
ただテキスト中心の記事のようにも見えますので注意は必要です。あまりテキストばかりの記事だと堅い印象を与え、読者さんに敬遠されます。ある程度画像も交えて記事を書いていきたいと思います。